Fonts play a crucial role in the world of design. They can make or break a design, whether it is a website, app, or any other type of digital content. Fonts are not just a way to display text; they also convey emotions, feelings, and messages. Choosing the right font for your project is important, and the good news is that you don’t have to spend a fortune on licensing fees. There are many high-quality open source fonts available that you can use for free.
In this article, we will explore the world of open source fonts for UI and graphic design. We will cover everything from the benefits of using open source fonts, to how to choose the right font for your project, and where to find them.
Benefits of Using Open Source Fonts for UI and Graphic Design
Using open source fonts for UI and graphic design comes with a range of benefits. Here are some of the key advantages:
- Free to use: Open source fonts are free to use, which means you can use them without worrying about licensing fees.
- Wide range of options: There are thousands of open source fonts available, which means you have a wide range of options to choose from.
- Customization: You can customize open source fonts to fit your project’s needs. This means you can adjust the font size, style, and color to create the perfect look for your project.
- Community-driven: Open source fonts are often created and maintained by a community of designers and developers. This means that they are constantly being improved and updated to meet the needs of users.
How to Choose the Right Open Source Font for Your Project
Choosing the right open source font for your project can be a daunting task, especially with so many options to choose from. Here are some key factors to consider when selecting a font:
- Readability: The font should be easy to read, even at smaller sizes. Make sure the font is legible and doesn’t strain the eyes.
- Mood: The font should match the mood and tone of your project. For example, if you’re designing a playful app, you may want to use a fun and whimsical font.
- Compatibility: The font should be compatible with the design software you’re using. Make sure to test the font in your design software before finalizing your choice.
- Style: The font style should match the design aesthetic you’re going for. If you’re designing a modern website, you may want to use a clean, sans-serif font.
Choosing the right font
Fonts can help convey your brand message, make your content more readable, and create a better user experience. In recent years, designers and developers have been presented with a plethora of new fonts. With so many options to choose from, it can be difficult to decide which font to use for your website. In this part, we’ll take an in-depth look at some of the fonts I use in my work. We’ll compare these popular fonts, highlighting their similarities and differences to help you make an informed decision when choosing the perfect font for your site.
Libre Baskerville

Libre Baskerville is a popular open source serif font that was released in 2012. The font was designed by Pablo Impallari, an Argentinian typeface designer who is well-known for creating high-quality open source fonts. Libre Baskerville is based on the classic Baskerville font, which was designed by John Baskerville in the 18th century.
Libre Baskerville is characterized by its elegant and classic design, with a modern touch. The font has a tall x-height and a relatively narrow width, which makes it highly legible even at small sizes. The serifs are thin and slightly curved, giving the font a sophisticated look. Libre Baskerville is suitable for a wide range of applications, from print to digital media, including books, magazines, websites, and apps.
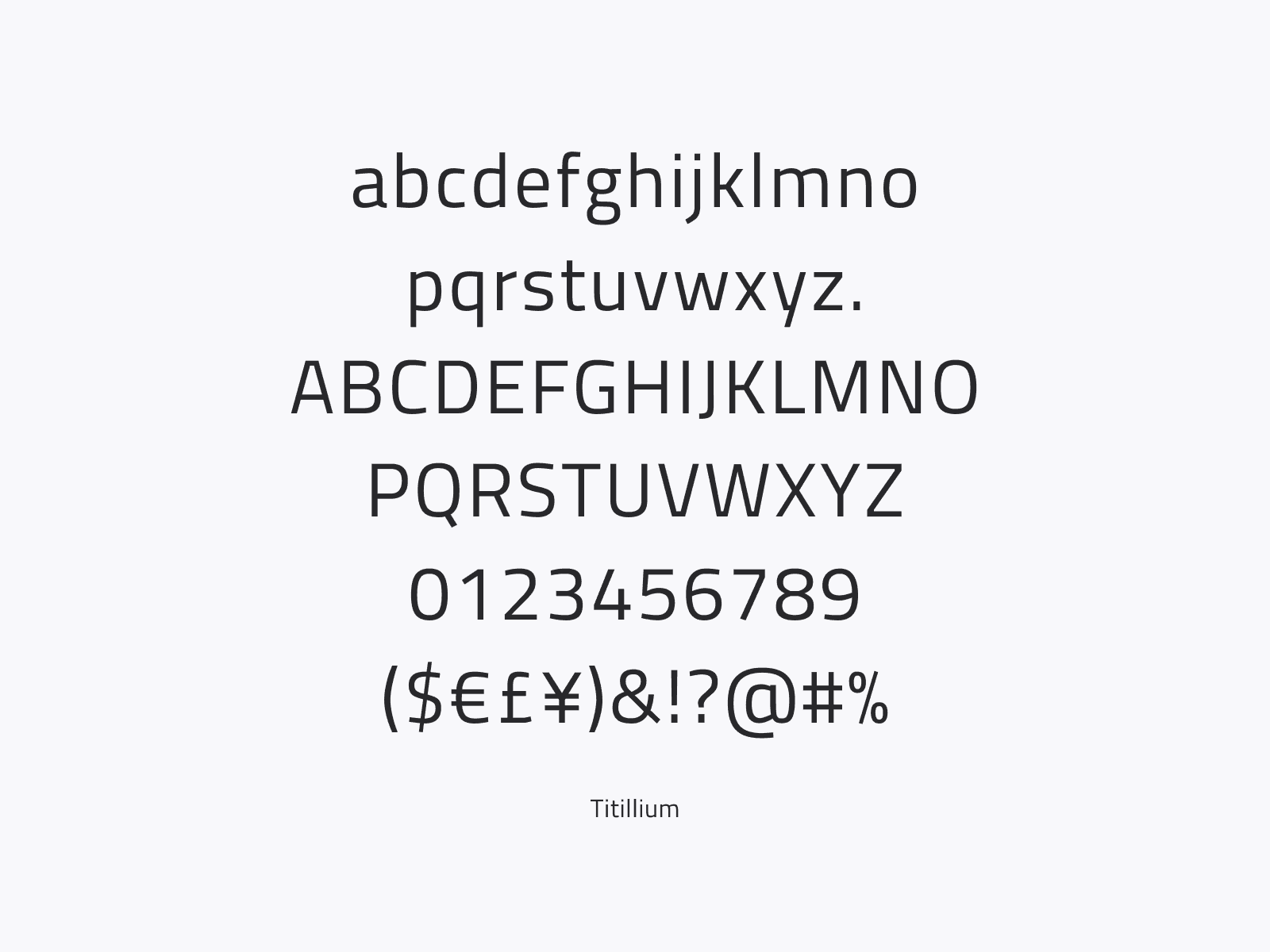
Titillium

Titillium is an open source sans-serif font that was released in 2009 by the Accademia di Belle Arti di Urbino in Italy. The font was designed by a team of designers and students led by Professor Luciano Perondi, who is a typeface designer and professor of Typography and Graphic Design at the Accademia di Belle Arti di Urbino.
Titillium is a highly legible and versatile font that is suitable for a wide range of applications, including print and digital media. The font has a modern and clean design, with a simple geometric structure and a relatively low contrast between the strokes. The font also has a wide range of weights and styles, including regular, bold, italic, and condensed, which makes it a great choice for a variety of design projects.
Space Grotesk

Space Grotesk is a modern sans-serif typeface that was released in 2020 by Colophon Foundry, a London-based type foundry. The font was designed by Edd Harrington and Anthony Sheret, who are co-founders of Colophon Foundry.
Space Grotesk is a highly legible and versatile font that is suitable for a wide range of applications, including print and digital media. The font has a geometric design with a unique personality, featuring distinctive letterforms that are both modern and classic. The font also has a wide range of weights and styles, including regular, medium, semi-bold, bold, and black, which makes it a great choice for a variety of design projects.
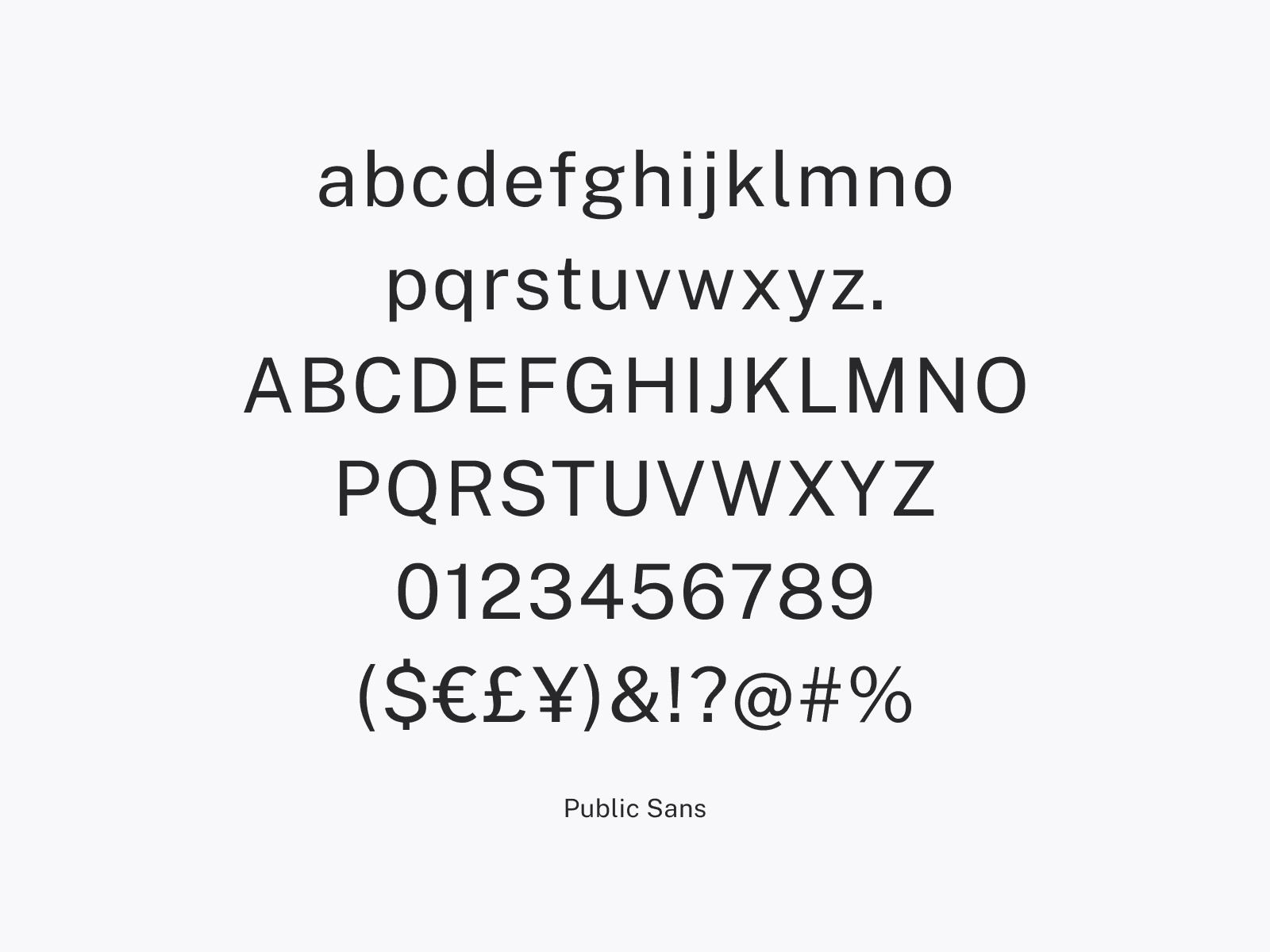
Public Sans

Public Sans is a free and open-source sans-serif typeface that was released in 2019 by the United States Web Design System (USWDS), a project of the U.S. government. The font was designed by Dan O. Williams of the U.S. Digital Service.
Public Sans is a highly legible and versatile font that is suitable for a wide range of applications, including print and digital media. The font has a clean, modern design with a simple geometric structure and a relatively low contrast between the strokes. The font also has a wide range of weights and styles, including regular, italic, bold, and bold italic, which makes it a great choice for a variety of design projects.
Merriweather

Merriweather is a serif typeface that was designed by Eben Sorkin, an American typeface designer, in 2011. The font was commissioned by Google for use in their Google Fonts library.
Merriweather is a highly legible and versatile font that is suitable for a wide range of applications, including print and digital media. The font has a classic, timeless design with a relatively high contrast between the strokes, which gives it a sense of elegance and sophistication. The font also has a wide range of weights and styles, including regular, italic, bold, and bold italic, which makes it a great choice for a variety of design projects.
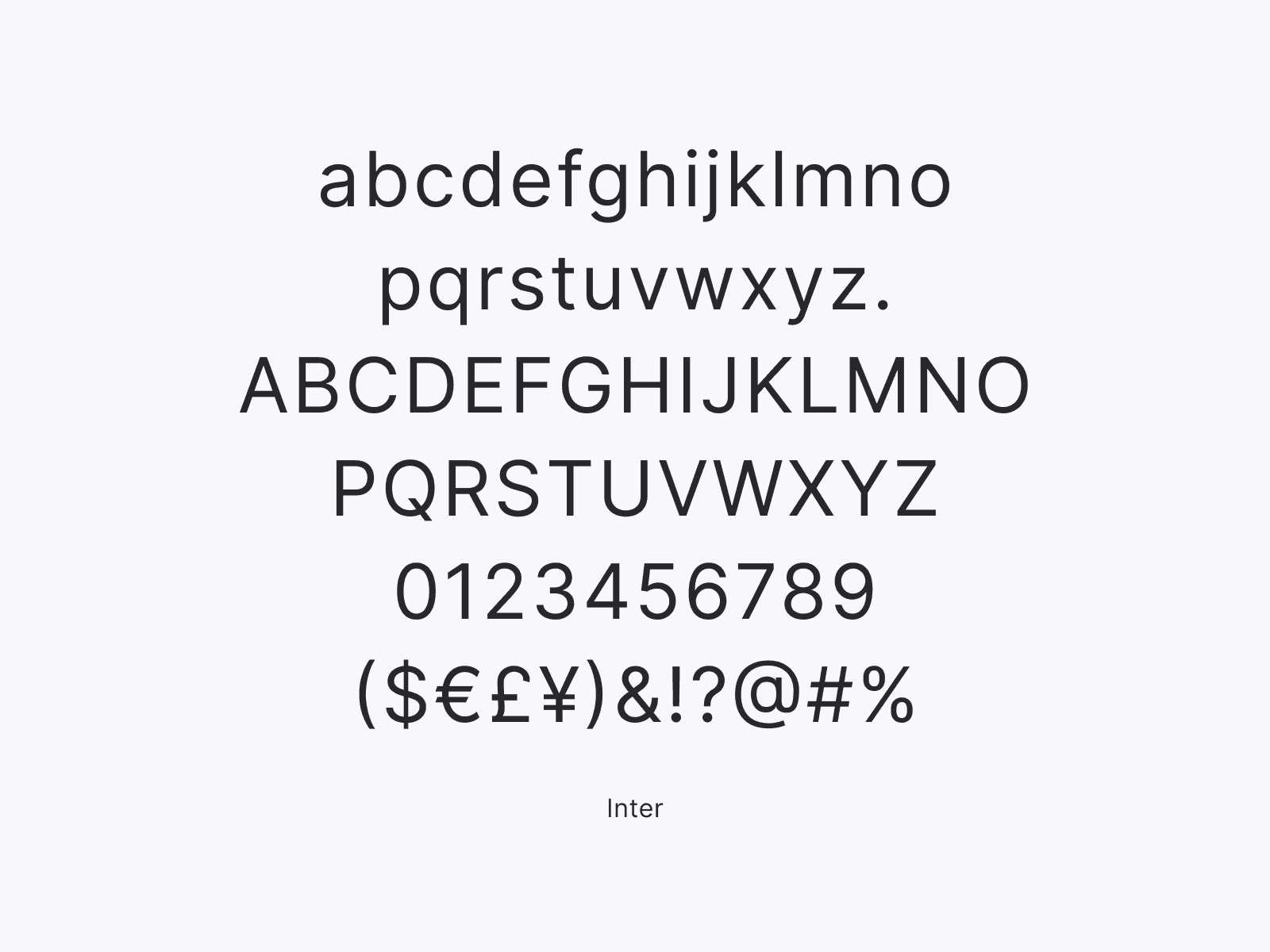
Inter

Inter is a free and open-source sans-serif typeface that was released in 2017 by Rasmus Andersson, a Swedish designer and software engineer. The font was designed specifically for use in digital media, including user interfaces, websites, and mobile apps.
Inter Sans is a highly legible and versatile font that is suitable for a wide range of applications. The font has a clean, modern design with a simple geometric structure and a relatively low contrast between the strokes. The font also has a wide range of weights and styles, including regular, italic, bold, and bold italic, which makes it a great choice for a variety of design projects.
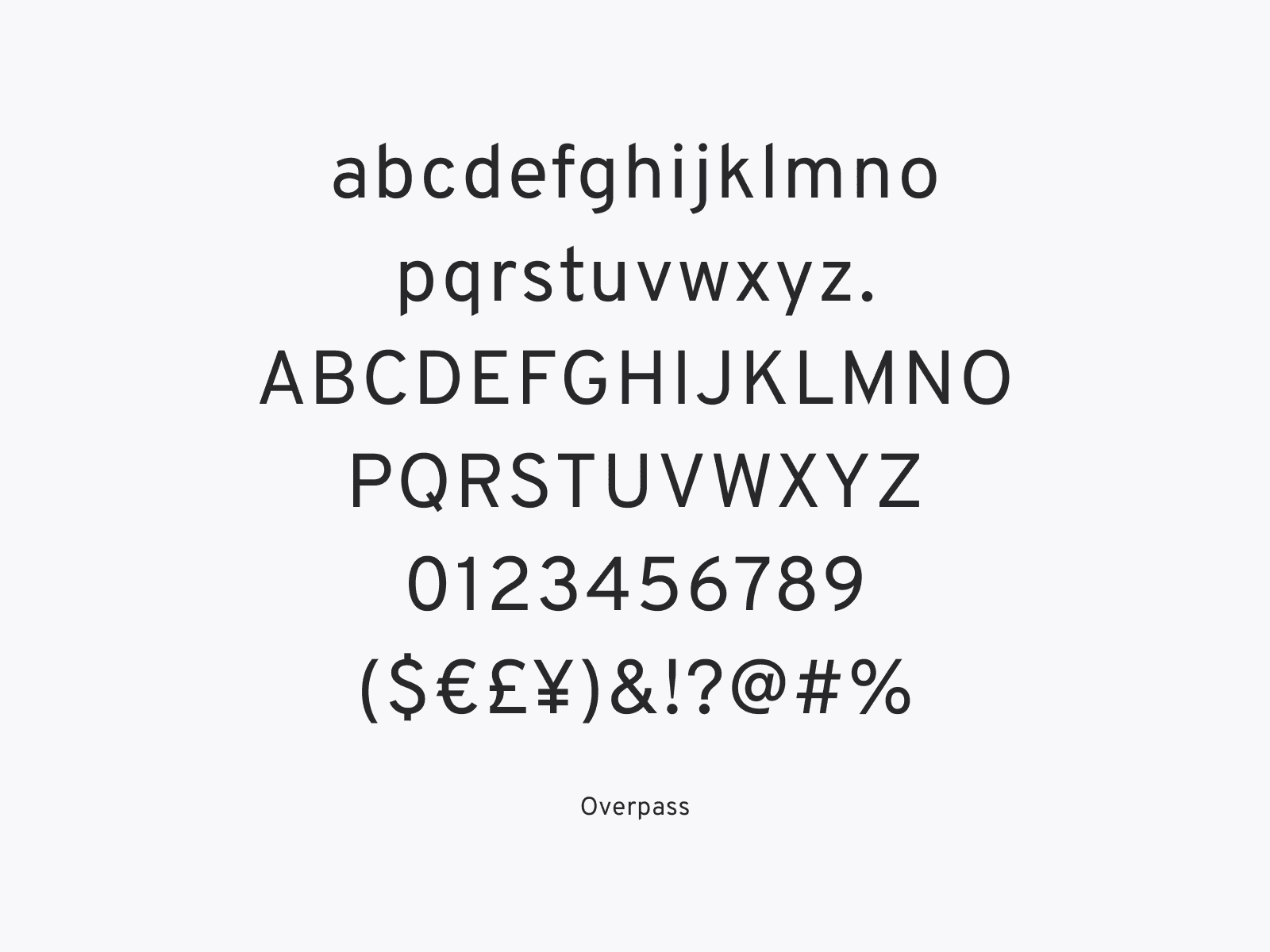
Overpass

Overpass is a free and open-source sans-serif typeface that was designed by Delve Withrington, a graphic designer based in Portland, Oregon, USA. The font was originally commissioned by Red Hat, an American multinational software company, for use in their branding and marketing materials.
Overpass is a highly legible and versatile font that is suitable for a wide range of applications, including print and digital media. The font has a modern, geometric design with a simple structure and a relatively low contrast between the strokes. The font also has a wide range of weights and styles, including regular, italic, bold, and bold italic, which makes it a great choice for a variety of design projects.
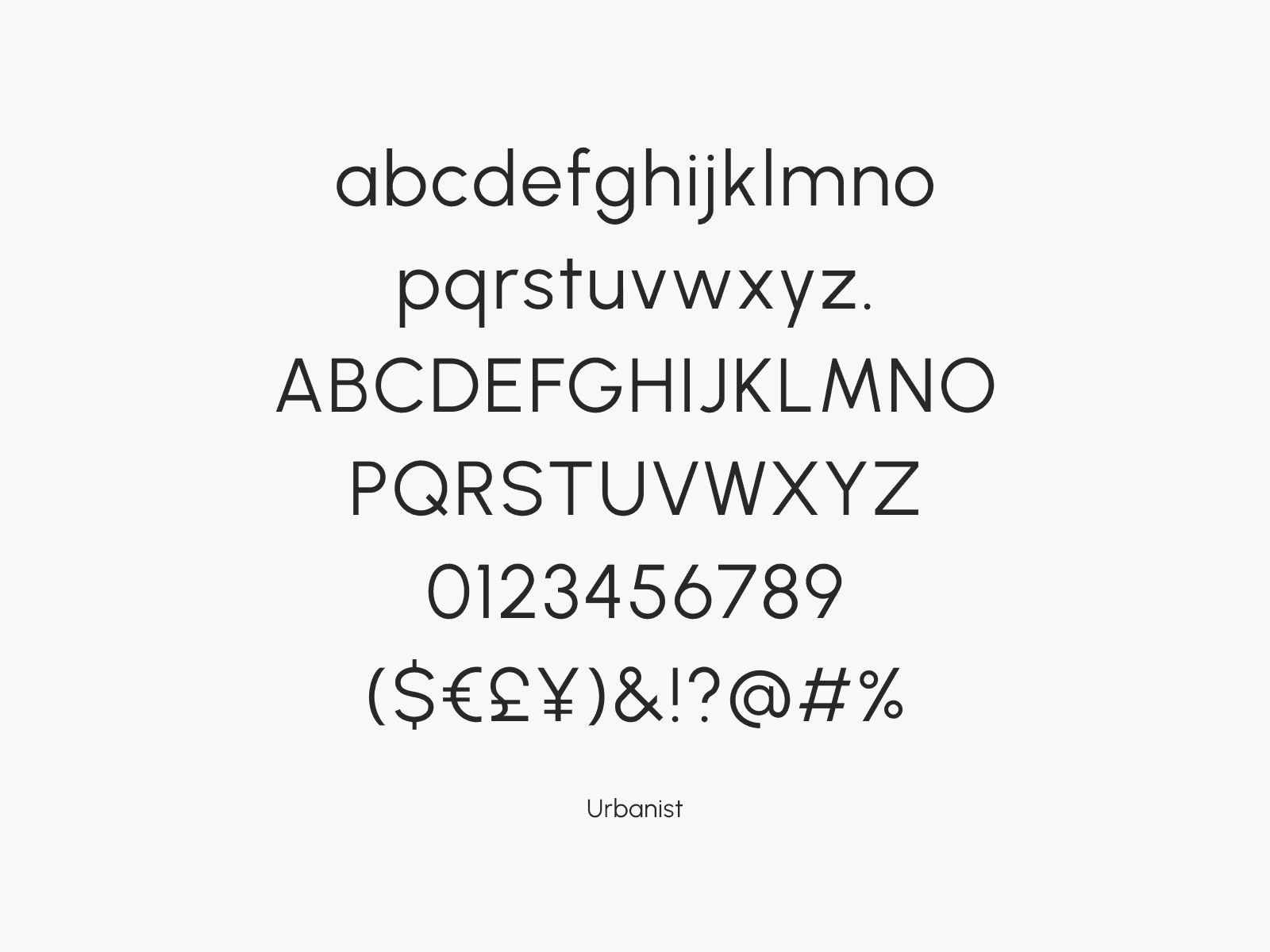
Urbanist

Urbanist is a free and open-source sans-serif typeface that was designed by the Argentinean designer and typographer, Alejandro Paul. The font was released in 2020 by the design studio, Urbanscale, as part of their Urbanist project, which aims to promote sustainable urban development and design.
Urbanist is a highly legible and versatile font that is suitable for a wide range of applications, including branding, editorial design, and digital media. The font has a modern, geometric design with a simple structure and a relatively low contrast between the strokes. The font also has a wide range of weights and styles, including regular, italic, bold, and bold italic, which makes it a great choice for a variety of design projects.
IBM Plex

IBM Plex is a free and open-source sans-serif typeface that was designed by Mike Abbink and Bold Monday, a Dutch type foundry. The font was released in 2017 by IBM, an American multinational technology company, as part of a larger effort to create a unified design system for their products and services.
IBM Plex is a highly legible and versatile font that is suitable for a wide range of applications, including branding, editorial design, and digital media. The font has a modern, geometric design with a simple structure and a relatively low contrast between the strokes. The font also has a wide range of weights and styles, including regular, italic, bold, and bold italic, which makes it a great choice for a variety of design projects.
Frequently Asked Questions
Q: Are open source fonts of high quality?
A: Yes, many open source fonts are of high quality and are created and maintained by a community of designers and developers.
Q: Can I use open source fonts for commercial projects?
A: Yes, most open source fonts come with permissive licenses that allow you to use them for commercial projects.
Q: How do I install open source fonts?
A: Installing open source fonts is easy. You can simply download the font file and install it on your computer. Once the font is installed, you can use it in your design software.
Q: Can I modify open source fonts?
A: Yes, many open source fonts come with licenses that allow you to modify the font. However, it’s always best to check the license to ensure that you’re following the terms and conditions.
Conclusion
Open source fonts offer a great option for designers and developers looking to create beautiful and engaging designs. With a wide range of options to choose from and the ability to customize the fonts to meet your project’s needs, open source fonts provide a lot of flexibility. By following the tips outlined in this article, you can choose the right open source font for your project and take advantage of the benefits they offer. So, start exploring the world of open source fonts for UI and graphic design today!



Thanks for the help in this question.
I congratulate, you were visited with a simply brilliant idea
I confirm. All above told the truth. We can communicate on this theme.